How To Display Code On Your WordPress Site
This article will discuss how to display Code on your WordPress site. New members on WordPress may find it challenging to display code snippets. Here are some easy and stepwise methods to display Code on WordPress or blogpost. In WordPress, if you want to add Code like other regular text, WordPress will not show it correctly. WordPress is an HTML-based editor, so it processes the Code you enter and prints it.
So here are some step-by-step methods that will help you display Code in WordPress or your blog posts.
How To Display Code On Your WordPress Site.
There are the following methods to display Code in WordPress –
- Using the WordPress editor
- Classic Editor
- Gutenberg
- Using a WordPress plugin
- Inserting the Code manually
1. Displaying Code by using the WordPress editor
The WordPress editor is the easiest way to display Code. This method is for beginners who do not need to display Code frequently. It is of two types-
1.1 Classic Editor
Classic Editor is an official plugin maintained by the WordPress team that restores the previous (“classic”) WordPress editor and the”Edit Post” screen.
If you’re using the Classic Editor, you can display code snippets using the preformatted text option.
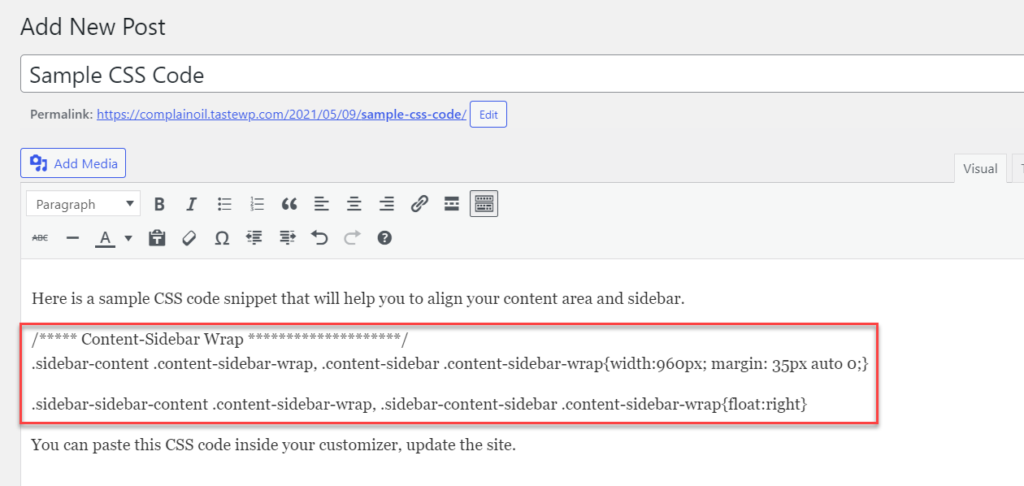
- Open the post where you want to include the Code.
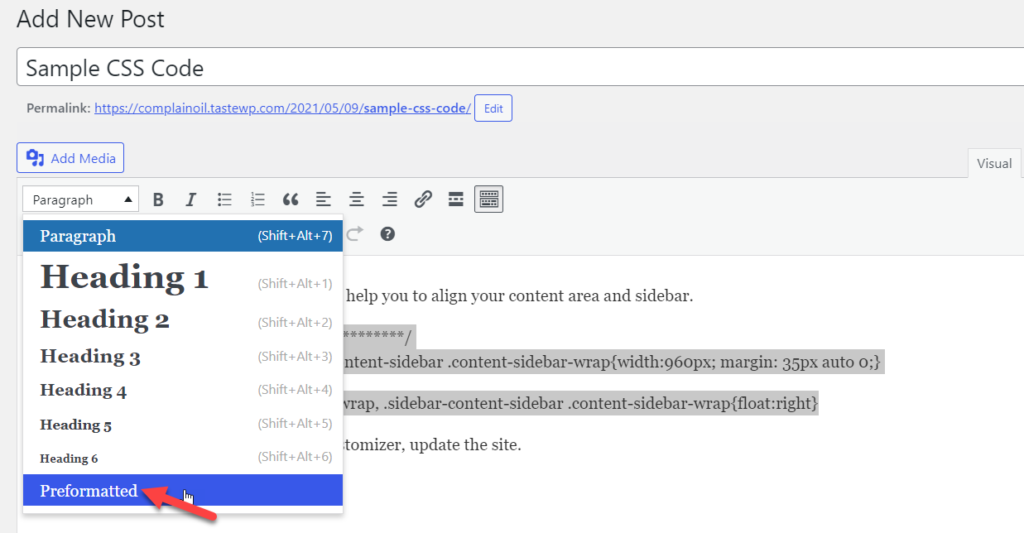
- Then, Select the code snippet and choose the preformatted text option.
- Here You will observe how the text changes.
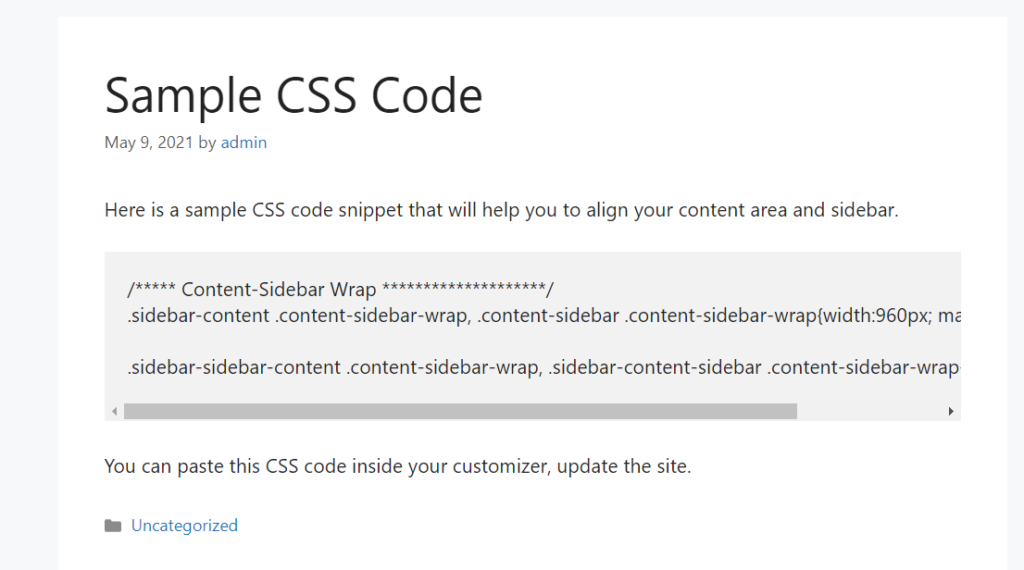
- Then, publish the article and check the page.
- The Code is inside a custom box, as shown below.
This way, you can display any code in the classical editor on your WordPress.
1.2 Gutenberg Editor.
Gutenberg is the code name for the new block-based editor introduced in WordPress, known as the “WordPress block editor.” To display Code in WordPress by using Gutenberg editor, follow the steps.
- First, log in to your WordPress website.
- Open the post where you want to display the Code.
- Search for a block called Code and select it.
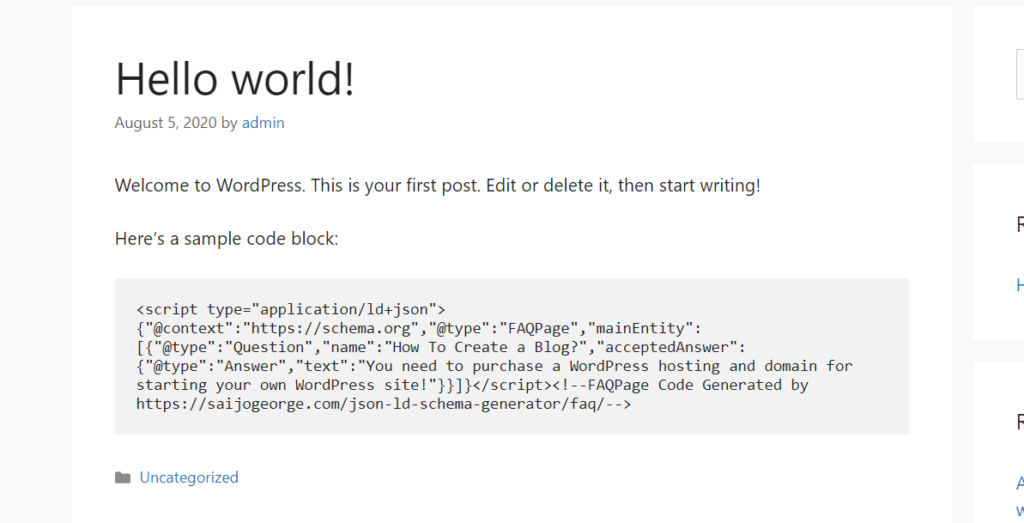
- Write your Code there, and publish the post.
- In the end, you will see the Code.
Like this, you can use the Gutenberg editor to display Code on your site.
2. Displaying Code by using a plugin
In this method, we will be displaying code by using a plugin. This method is for the users who frequently want to display code in their blog posts.
We will be using a WordPress plugin to display code in our blog post. There are different types of plugins. Here we’ll use SyntaxHighighter Evolved plugin.
- First, go to the plugin, then add new.
- Search for SyntaxHighighter Evolved plugin.
- Install the SyntaxHighighter Evolved plugin and activate it. Use our step-wise guide for more help.
- Now edit the blog post where you want to display code.
- On the post edit screen, Add the ‘SyntaxHighlighter Code’ block to your post.

- You will see a new code block in the post editor, enter your code.
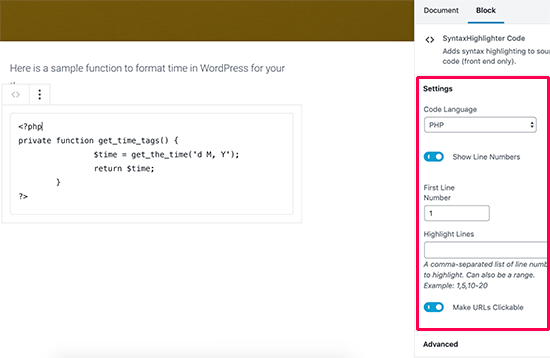
- After adding the code, you need to select the block settings.

- Now select the language for your code.
- After this, you can turn offline numbers, provide the first line number, or highlight any line you want
- Then turn off the feature to make links clickable.
- Now, save your post and click the preview button to see it in action.

- You can also change the color and theme in this plugin.

- Select a color theme from the settings page and change SyntaxHighlighter settings.
- Now, save your settings to see a preview of the code block at the bottom of the page.

3. Inserting the Code Manually
for displaying code on the WordPress site, this is an advanced method for users good at coding.
To display code manually , we will use <pre> and <code> tags .
- firstly, we will need a tool to convert text into HTML.
- Now copy and paste your code in the text editor tool
- cover it around <pre>and <code> tags.

- Your code will look like this –
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
- save the post and view the code in action.
- The browser will convert HTML entities, and users will see and copy the code.

To conclude-
These were the three methods you can use to display code on WordPress. You can choose the WordPress editor method, the plugin method or the manual code method whichever suits you best.
We hope this has helped you!
You can also check our another post on how to display related post in WordPress.